1. Do
Lab 15.
ans : 已繳交
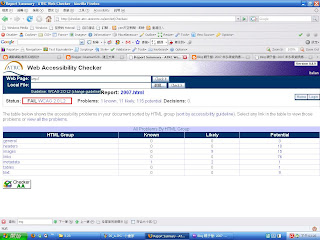
2.Check into the government-sponsored
web accessibility website.At 94年度座談及研習會資料-> 無障礙網路空間建置理念與實務(Pdf檔 / 488Kb),
download thepresentation materials. What is web accessibility?
ans :
web accessibility(無障礙網頁)
無障礙網頁是遵循無障礙網站設計的規範,提供網頁導盲磚、鍵盤快速鍵(Access Key)...等無障礙網頁之設計,對聽障者、視障者,以及操作滑鼠有障礙之人士,亦可提供快速瀏覽網站之方法。
對象:
1.視力或聽力上有問題的人2.行動不便無法出門與人進行社交活動的人3.年長者(反應較慢者、老花眼)4.憂鬱症者(或喜歡獨處的人)
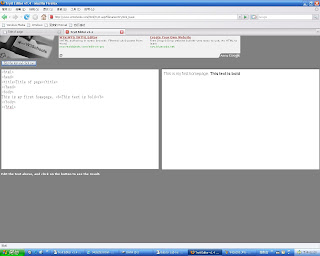
使用工具:FireFox
功能:1.字體任意放大2.分頁瀏覽3.網頁詮釋4.RSS5.不易中毒
大綱:
1.導盲磚在導盲磚處鍵入“Enter”即可進入AccessKey (熱鍵)說明。受益者:全盲的人、無法使用滑鼠的人。2.AccessKey (熱鍵)以熱鍵來顯示並運作網站上的功能。受益者:全盲的人、無法使用滑鼠的人。3.圖形替代文字(1).站台上每個頁面裡的每一張圖片,都該提供足以取代的文字部分,也就是所謂的「alt 文字」;這是在 標籤裡用alt 屬性所加以指定的。(2).螢幕朗讀軟體可以讀得到這段文字,螢幕朗讀軟體可以讀得到這段文字。(3).Google 會為這段文字建立索引。(4).用工具提示或者在狀態列顯示出來。受益者:聽障者、視障者、年長者、網站管理者(網站透過Google圖形搜索,更容易被找到)及普羅大眾。4.多多使用樣式設定(Cascading Style Sheet,CSS)(1).CSS 略施小技就處理了常見的麻煩(文章項目內的小圖形)。(2).純粹只用CSS 來處理版面可以輕鬆的重新編排HTML 源碼中各元件的順序,而不影響到實際的版面。受益者:網站設計者、視障者(色盲、全盲)。5.提供網頁訂閱模式(Really Simple Syndication,RSS)它廣泛被使用於將網站最新頭條訊息或內容有效率的整理出來,並提供給需求者參考,這項功能如同網站上『最新消息』的功能是一樣的。受益者:聽障者、網站管理者、閱聽大眾。6.跑馬燈不要再跑了&圖片不要再閃了關閉Javascript及不用applet 或ActiveX實現跑馬燈功能。跳動的圖片不適合在網頁呈現,因為這不僅讓你的網頁看起來像大一新生的網頁作業,讓網友分心,而且會破壞優美的整體設計。受益者:聽障者、視障者、年長者、憂鬱症患者。7.無障礙的Flash 與多媒體影片最好有聲音、字幕並且可以自由關閉,並在Flash附近提供替代性文字式連結。受益者:視障者、聽障者。
8.確保事件的啟發不要求一定得使用滑鼠滑鼠的使用是”視窗”系統思維下的產物,視障者與身障者無法適用。受益者:視障者、身障者(無法靈活操作滑鼠)。
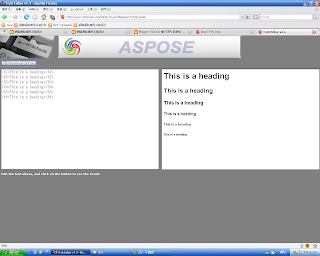
9.人工檢測部分(1).合乎國際無障礙規範(研考會無障礙規範師出同門)的網頁, 當然有些是主觀判斷下的結果;因為許多指導原則都刻意模糊而無法被科學評鑑或自動測試。(2).提供Flash 之外的鏈結。(3).使用不閃爍的圖片。(4).建立有意義的網頁標題。(5).提供額外的導覽協助。(6).先呈現妳的主要內容。(7).安全地使用色彩與鏈結裝飾。(8).撰寫親和力聲明。10.網站地圖既然妳已經設計了一個亮麗耀眼的網站,就該提供一張網站地圖,列出站台上所有的網頁功能。受益者-身障者、視障者、所有其他使用者。
Q:提供有障礙版與無障礙版好不好?
A:出發點是好的,但需要保持兩個版本的內容一致,且會增加成本,視障朋友希望看到一般閱聽人的版本,Google 依據點閱率排序,如此無障礙網頁將更難獲得前面的排序,另外W3C/WAI 不推薦也是問題之一。
網際網路的無障礙空間,十四條規範
規範一:對於聽覺及視覺的內容要提供相等的替代文字內容規範二:不要單獨靠色彩來提供特殊資訊規範三:適當地使用標記語言和樣式表單規範四:闡明自然語言的使用規範五:建立編排良好的表格規範六:確保網頁能在新科技下良好地呈現規範七:確保使用者能處理時間敏感內容的改變規範八:確保嵌入式使用者介面具有直接可及性規範九:設計裝置獨立網頁規範十:使用過渡的解決方案規範十一:使用國際與國內官方訂定的技術和規範規範十二:提供內容導引資訊規範十三:提供清楚的瀏覽網站機制規範十四:確保簡單清楚的網頁內容